🍀Selenium
Overview of Selenium
A powerful open-source automation testing framework widely used in the software development industry. Selenium allows you to automate web browsers and perform various actions on web applications, ensuring their quality and functionality.
Who developed Selenium?
Since Selenium is a collection of different tools, it also had different developers. Below are the key persons who made notable contributions to the Selenium Project

Primarily, Selenium was created by Jason Huggins in 2004. An engineer at ThoughtWorks, he was working on a web application that required frequent testing. Having realized that their application’s repetitious Manual Testing was becoming increasingly inefficient, he created a JavaScript program that would automatically control the browser’s actions. He named this program the “JavaScriptTestRunner.”
Seeing potential in this idea to help automate other web applications, he made JavaScriptRunner open-source, which was later re-named Selenium Core.
Birth of Selenium Remote Control (Selenium RC)

Unfortunately; testers using Selenium Core had to install the whole application under test and the web server on their own local computers because of the restrictions imposed by the same origin policy. So another ThoughtWork engineer, Paul Hammant, decided to create a server that will act as an HTTP proxy to “trick” the browser into believing that Selenium Core and the web application being tested come from the same domain. This system became known as the Selenium Remote Control or Selenium 1.
Birth of Selenium Grid

Selenium Grid was developed by Patrick Lightbody to address the need of minimizing test execution times as much as possible. He initially called the system “Hosted QA.” It was capable of capturing browser screenshots during significant stages, and also of sending out Selenium commands to different machines simultaneously.
Birth of Selenium IDE

Shinya Kasatani of Japan created Selenium IDE, a Firefox and Chrome extension that can automate the browser through a record-and-playback feature. He came up with this idea to further increase the speed of creating test cases. He donated Selenium IDE to the Selenium Project in 2006.
Birth of WebDriver

Simon Stewart created WebDriver circa 2006 when browsers and web applications were becoming more powerful and more restrictive with JavaScript programs like Selenium Core. It was the first cross-platform testing framework that could control the browser from the OS level.
Birth of Selenium 2
In 2008, the whole Selenium Team decided to merge WebDriver and Selenium RC to form a more powerful tool called Selenium 2, with WebDriver being the core. Currently, Selenium RC is still being developed but only in maintenance mode. Most of the Selenium Project’s efforts are now focused on Selenium 2.
So, Why the Name Selenium?
The Name Selenium came from a joke that Jason cracked once to his team. During Selenium’s development, another automated testing framework was popularly made by the company called Mercury Interactive (yes, the company that originally made QTP before it was acquired by HP). Since Selenium is a well-known antidote for Mercury poisoning, Jason suggested that name and his teammates took it. So that is how we got to call this framework up to the present.

What's in Selenium? 🛠️
Selenium is an open-source automated testing tool that is widely used for web application testing.
Here are some key features of Selenium:
🌐 Compatibility: Selenium is compatible with multiple programming languages such as Java, Python, C#, Ruby, etc. It can also be used with different web browsers like Chrome, Firefox, Safari, Edge, etc.
🔍 Web Element Identification: Selenium allows users to identify web elements on a page using various methods such as ID, name, class name, CSS selector, and XPath.
🤖 Automation: Selenium can automate various user actions such as clicking buttons, filling forms, and navigating through pages. It can also simulate user behavior on different web browsers, which allows testing to be performed on multiple platforms.
🚀 Integration: Selenium can be integrated with various testing frameworks like TestNG, JUnit, etc. to enhance the testing process.
💻 Cross-Platform Support: Selenium can be used on multiple platforms such as Windows, Mac, and Linux, which allows testing to be performed on different operating systems.
📊 Reporting: Selenium provides various features for reporting, such as generating test reports, tracking defects, and analyzing test results.
Selenium components
Building a test suite using WebDriver will require you to understand and effectively use several components. As with everything in software, different people use different terms for the same idea. Below is a breakdown of how terms are used in this description.
Terminology
API: Application Programming Interface. This is the set of “commands” you use to manipulate WebDriver.
Library: A code module that contains the APIs and the code necessary to implement them. Libraries are specific to each language binding, eg .jar files for Java, .dll files for .NET, etc.
Driver: Responsible for controlling the actual browser. Most drivers are created by the browser vendors themselves. Drivers are generally executable modules that run on the system with the browser itself, not the system executing the test suite. (Although those may be the same system.) NOTE: Some people refer to the drivers as proxies.
Framework: An additional library that is used as a support for WebDriver suites. These frameworks may be test frameworks such as JUnit or NUnit. They may also be frameworks supporting natural language features such as Cucumber or Robotium. Frameworks may also be written and used for tasks such as manipulating or configuring the system under test, data creation, test oracles, etc.
The Parts and Pieces
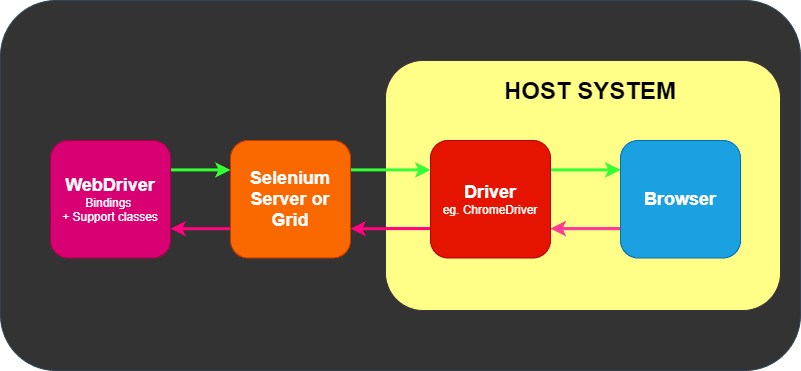
At its minimum, WebDriver talks to a browser through a driver. Communication is two-way: WebDriver passes commands to the browser through the driver and receives information back via the same route.

The driver is specific to the browser, such as ChromeDriver for Google’s Chrome/Chromium, GeckoDriver for Mozilla’s Firefox, etc. The driver runs on the same system as the browser. This may or may not be the same system where the tests themselves are executed.
This simple example above is direct communication. Communication to the browser may also be remote communication through Selenium Server or RemoteWebDriver. RemoteWebDriver runs on the same system as the driver and the browser.

Remote communication can also take place using Selenium Server or Selenium Grid, both of which in turn talk to the driver on the host system

Where Frameworks fit in
WebDriver has one job and one job only: communicate with the browser via any of the methods above. WebDriver does not know a thing about testing: it does not know how to compare things, assert pass or fail, and it certainly does not know a thing about reporting or Given/When/Then grammar.
This is where various frameworks come into play. At a minimum, you will need a test framework that matches the language bindings, e.g., NUnit for .NET, JUnit for Java, RSpec for Ruby, etc.
The test framework is responsible for running and executing your WebDriver and related steps in your tests. As such, you can think of it looking akin to the following image.

Natural language frameworks/tools such as Cucumber may exist as part of that Test Framework box in the figure above, or they may wrap the Test Framework entirely in their custom implementation.
Benefits
free and open source
large user base and helpful communities
cross-browser compatibility
platform capability
fresh repo developments
supports distributed testing
Limitations
captcha/barcode cannot be tested
3rd party reporting tools
no vendor support
prior programming knowledge
only web-based applications
Why do we write Webdriver driver=new ChromeDriver() instead of writing ChromeDriver driver=new ChromeDriver(); ?
Webdriver driver=new ChromeDriver() instead of writing ChromeDriver driver=new ChromeDriver(); ?😉 Answer: Writing the driver variable as WebDriver type rather than the specific driver implementation type gives us more flexibility. Here are the reasons:
WebDriver is an interface, while ChromeDriver is a class that implements this interface.
By declaring the driver as WebDriver, our tests can run on any browser that has a WebDriver implementation.
If we declare it as ChromeDriver, our tests will only work with Chrome. But if we want to later run the same tests on Firefox, IE, Edge etc, we can't.
By declaring it as WebDriver, we can initialize it with different drivers:
This allows us to switch between browsers easily, without changing the test code. We just change the driver initialization.
So in summary, declaring the driver as WebDriver rather than a specific driver class :
✔ Makes our tests more flexible and reusable.
✔ Allows switching between browsers easily.
ChromeDriver vs WebDriver
Here is a table comparing the key differences between ChromeDriver and WebDriver:
Type
Browser-specific driver for Chrome
Generic API for automation across browsers
Developed By
Chromium team
Selenium project
Browser Support
Only Chrome
Chrome, Firefox, Safari, Edge etc.
Required for Chrome automation
Yes
No
Methods
Browser-specific like launch, quit etc.
Generic like get(), findElement() etc.
Version Dependency
chromedriver version must match Chrome version
No version dependency
Platform Dependency
Supports Windows, Mac, Linux
Platform independent
Language Support
Supports Python, Java, C#, Javascript
Language-neutral
Maintenance
By Chromium team
By Selenium project
License
BSD license
Apache 2.0 license
In summary, chromedriver is a Chrome-specific driver maintained by Chromium, while Webdriver is a vendor-neutral interface maintained by Selenium, that enables automation across different browsers. chromedriver implements the webdriver protocol for Chrome browser.
Last updated